webstorm中px转rem插件 使用说明: 1.file-settings-plugins-install plugin from disk-选择生成的jar文件-restart webstorm 2.tools-SetPX2REM设置计算的比值-选中代码段,如'100px'-后,点击shift+f 3.设置界面和...
”px转rem 插件 webstorm“ 的搜索结果
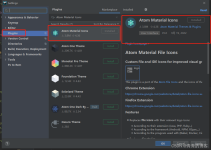
为了保证网页的响应式设计,我们在H5开发中用的单位一般都是rem,怎么在WebStorm中设置自动将px转换rem呢?非常简单,只需要安装一个插件即可。 步骤:WebStorm ——> Preferences ——> Plugins选中...
px转rem 的vscode插件和快捷键
做过前端开发的都知道,前端开发适配是一个头疼的问题,各种尺寸要算来算去,现在终于可以解决这个烦恼了,安装px2rem插件,一键解决px与rem换算的问题。现在就来演示一下怎么在webstorm怎么安装px2rem在插件。 1、...
背景使用rem时需要将原来的px转成rem,一般是通过在媒体查询中设置转换的比例为10或100来方便计算,这里我考虑在IDE中开发插件来通过一个快捷键的形式来使IDE自动转换单位,更好地提高效率以及适用不同的比例,我...
webstorm中px转rem插件 使用说明: 1.file-settings-plugins-install plugin from disk-选择生成的jar文件-restart webstorm 2.tools-SetPX2REM设置计算的比值-选中代码段,如'100px'-后,点击shift+f 3.设置界面和...
安装amfe-flexible(用于设置 rem 基准值) yarn add amfe-...安装 postcss-pxtorem(postcss-pxtorem是一款 postcss 插件,用于将单位转化为 rem) 注意 版本太高会报错,需要安装指定版本 npm install postc
一、响应式 概念:任何尺寸的屏幕都会有一个适当的显示 ... *rem = 量取的宽度*100/750 实现步骤: 1.引入js文件 <script src='js文件路径'></script> 2.js文件里的最后两个数字改成设计稿的宽度
WebStorm开发插件
标签: webstorm
最近不明原因导致webstorm无法下载插件进行安装,症状是下载失败。用一个非常土的办法解决更新最终解决方案在最下面。1. File -&gt; settings -&gt; Plugins 打开插件安装界面 点击中间按钮 浏览插件库...
网页前端px转rem的webstorm插件!非常好用!前端开发中,移动端适配非常方便,一键化转换!GitHub star较多的一个项目,欢迎支持!
使用postcss的Autoprefixer模块解决css浏览器兼容问题一、插件安装二、具体配置三、使用 一、插件安装 1、安装Autoprefixer 打开cmd控制台,输入下面一行npm命令,安装Autoprefixer模块:-g是全局安装,如果不加会...
博客内记录小白我在Vue项目部署与使用WebStorm开发Vue时的经验,包括搭建Vue环境,新建Vue项目,WebStorm相关配置,配置路由,前后端对接 ,axios简单封装ajax,config配置等。详细内容会持续更新,如果写的有问题...
- *1* [webstorm中px转rem插件](https://download.csdn.net/download/yumikobu/10693567)[target="_blank" data-report-click={"spm":"1018.2226.3001.9630","extra":{"utm_source":"vip_chatgpt_common_search_pc_...
px to re插件 px转rem
标签: 前端
px to re插件 px转rem
webstorm常用快捷键 Ctrl+Alt+i:格式化代码 =================================== 未完待续 ====================================
大部分场景下,我们会postcss中集成,但是对于老项目而言,因为历史遗留问题,会导致再次集成[postcss-pxtorem](https://github.com/cuth/postcss-pxtorem)时候,出现设置比例不兼容情况,这时候当然处理兼容是做好...
移动端适配常用百分比,rem,后来又多了一个vh,vw。...px转rem的配置 安装依赖 npm install px2rem-loader -D --save 配置loader var px2remLoader = { loader: 'px2rem-loader', options: { remUnit: 75...
webstorm集成了很多强大的前端插件。使用的时候只需要在webstorm中搜索plugin就可以出来一堆,选择需要的安装j
为了保证网页的响应式设计,我们在H5开发中用的单位一般都是rem,怎么在WebStorm中设置自动将px转换rem呢?非常简单,只需要安装一个插件即可。 步骤: WebStorm ——> Preferences ——> Plugins 选中...
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地